Magento 2 (now Adobe Commerce) is a powerful e-commerce platform with built-in functionality. However, there may be instances when the platform must be extended to fulfill specific business requirements. This is where customized GraphQL comes into action!
This Magento 2 GraphQL Blog helps you to build a GraphQL API endpoint and extend it with a custom category attributes filter logic.
Two Main operations of GraphQL are in use:
- Queries: To read and get Data from the Database
- Mutations: To create, update and delete data from the database

Steps To Create a GraphQL Module in Magento 2
Step 1: Create a registration.php file
Create a registration.php file in app/code/Dckap/Graphql/registration.php
<?php
use MagentoFrameworkComponentComponentRegistrar;
ComponentRegistrar::register(
ComponentRegistrar::MODULE,
'Dckap_Graphql',
__DIR__);Step 2: Create a module.xml File
Create a new module.xml file in the etc directory.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Dckap_Graphql" setup_version="1.0.0">
<sequence>
<module name="Magento_Catalog" />
</sequence>
</module>
</config>Step 3: Define the GraphQL Schema
create a file in app/code/Dckap/Graphql/etc/schema.graphls
In my case, I want to add my custom category attribute(“is_popular) in the existing category graphql endpoint. So im here adding my custom attribute the Category Interface extending from /vendor/Magento/CatalogGraphQl/etc/schema.graphqls
//Adding the custom attribute in categoryList Query
interface CategoryInterface {
is_popular: String @doc(description: "Custom Category Attribute")
@resolver(
class: "Dckap\Graphql\Model\Resolver\Category\CustomCategoryAttribute"
)
}
//To add the custom attribute in categoryList Query filter
input CategoryFilterInput {
is_popular: FilterEqualTypeInput @doc(description: "Category Data filter with Custom Attribute Value")
}
Step 4: Define the Schema Resolver
Create a file in Dckap/Graphql/Model/Resolver/Category/CustomCategoryAttribute.php
<?php
namespace DckapHomepageModelResolverCategory;
use MagentoFrameworkGraphQlQueryResolverInterface;
/**
* Category custom attribute field resolver
*/
class CustomCategoryAttribute implements ResolverInterface
{
/**
* @var MagentoCatalogModelCategory
*/
protected $categoryModel;
/**
* @param MagentoCatalogModelCategory $categoryModel
*/
public function __construct(
MagentoCatalogModelCategory $categoryModel
) {
$this->categoryModel = $categoryModel;
}
/**
* @inheritdoc
*/
public function resolve(
MagentoFrameworkGraphQlConfigElementField $field,
$context,
MagentoFrameworkGraphQlSchemaTypeResolveInfo $info,
array $value = null,
array $args = null
) {
$category = $value['model'];
$_category = $this->categoryModel->load($category->getId());
return $_category->getData('is_popular');
}
}
Step 5: Run the Magento Commands
bin/magento module:enable Dckap_Graphql
bin/magento setup:upgrade
bin/magento setup:di:compile
bin/magento cache:clean
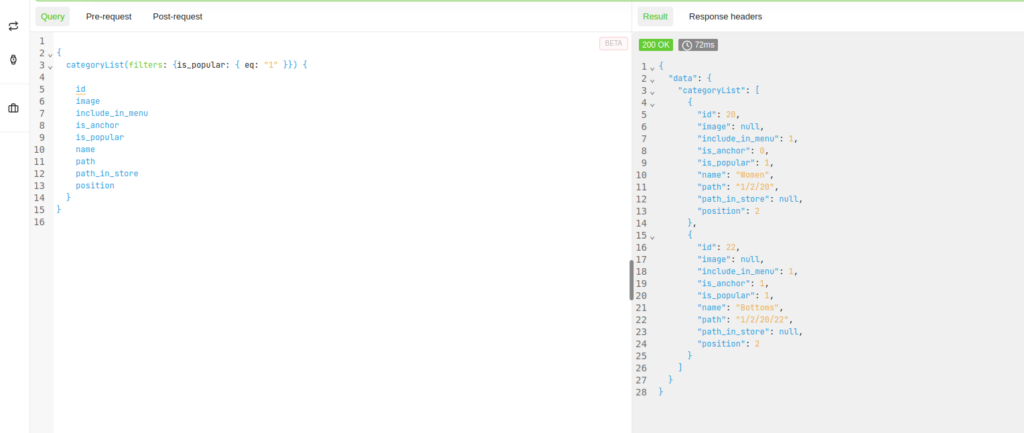
Step 6: Test and Run Graphql
Request Payload
{
categoryList(filters: {is_popular: { eq: "1" }}) {
id
image
include_in_menu
is_anchor
is_popular
name
path
path_in_store
position
}
}
Result:
{
"data": {
"categoryList": [
{
"id": 20,
"image": null,
"include_in_menu": 1,
"is_anchor": 0,
"is_popular": 1,
"name": "Women",
"path": "1/2/20",
"path_in_store": null,
"position": 2
},
{
"id": 22,
"image": null,
"include_in_menu": 1,
"is_anchor": 1,
"is_popular": 1,
"name": "Bottoms",
"path": "1/2/20/22",
"path_in_store": null,
"position": 2
}
]
}
}