Magento 2 offers a highly flexible ecommerce platform for your business, allowing merchants to customize the checkout process according to their needs. One of the common requirements is to display additional information or text based on the selected shipping method during checkout.
This can be useful when you want to inform your customers about specific shipping details, delivery times, or conditions related to the selected shipping method.
In this blog post, we’ll show you how to add additional text or information dynamically based on the shipping method selected by the customer during checkout in Magento 2.
ON THIS PAGE
Before You Begin:
The default Magento 2 checkout page doesn’t provide an out-of-the-box option to display additional text based on the shipping method selection. However, with a bit of customization using JavaScript, custom observers, and layout XML, you can easily add such functionality.
Steps to Add Additional Text Based on Shipping Method Selection
- Adding custom JavaScript to handle dynamic text display.
- Using Magento observers to capture shipping method change events.
- Modifying the layout files to show dynamic text.
1. Create a Custom Module like app/code/klizer/Checkout/etc/module.xml and app/code/klizer/Checkout/registration.php
registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'klizer_Checkout',
__DIR__
);Module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="klizer_Checkout" setup_version="1.0.0" />
</config>2. Create checkout_index_index.xml like
app/code/klizer/Checkout/view/frontend/layout/checkout_index_index.xml
<?xml version="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shipping-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAddress" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAdditional" xsi:type="array">
<item name="component" xsi:type="string">uiComponent</item>
<item name="displayArea" xsi:type="string">shippingAdditional</item>
<item name="children" xsi:type="array">
<item name="shipping-info-wrapper" xsi:type="array">
<item name="component" xsi:type="string">klizer_Checkout/js/view/shipping-info</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="sortOrder" xsi:type="string">0</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>3. Create shipping-info.js like
app/code/klizer/Checkout/view/frontend/web/js/view/shipping-info.js
define([
'uiComponent',
'ko',
'Magento_Checkout/js/model/quote'
], function (Component, ko, quote) {
'use strict';
return Component.extend({
defaults: {
template: 'klizer_Checkout/shipping-info'
},
initObservable: function () {
var self = this._super();
this.showFreeShippingInfo = ko.computed(function() {
var method = quote.shippingMethod();
//Here you can add your logic ....
if(method && method['carrier_code'] !== undefined) {
if(method['carrier_code'] == 'freeshipping') {
return true;
}
}
return false;
}, this);
this.showTableRateShippingInfo = ko.computed(function() {
var method = quote.shippingMethod();
if(method && method['carrier_code'] !== undefined) {
if(method['carrier_code'] == 'flatrate') {
return true;
}
}
return false;
}, this);
return this;
}
});
});4. Create shipping-info.html like
app/code/klizer/Checkout/view/frontend/web/template/shipping-info.html
<div class="free-shipping-info" data-bind="visible: showFreeShippingInfo()" style="display: none;">
<div class="step-title" data-role="title" data-bind="i18n: 'Free Shipping Shipping Methods'"></div>
<p class="desc" data-bind="i18n: 'Here add custom Free shipping text..'"></p>
</div>
<div class="table-rate-shipping-info" data-bind="visible: showTableRateShippingInfo()" style="display: none;">
<div class="step-title" data-role="title" data-bind="i18n: 'Flat Rate Shipping Methods'"></div>
<p class="desc" data-bind="i18n: 'Here add custom Table Rate shipping text(Flat Rate)..'"></p>
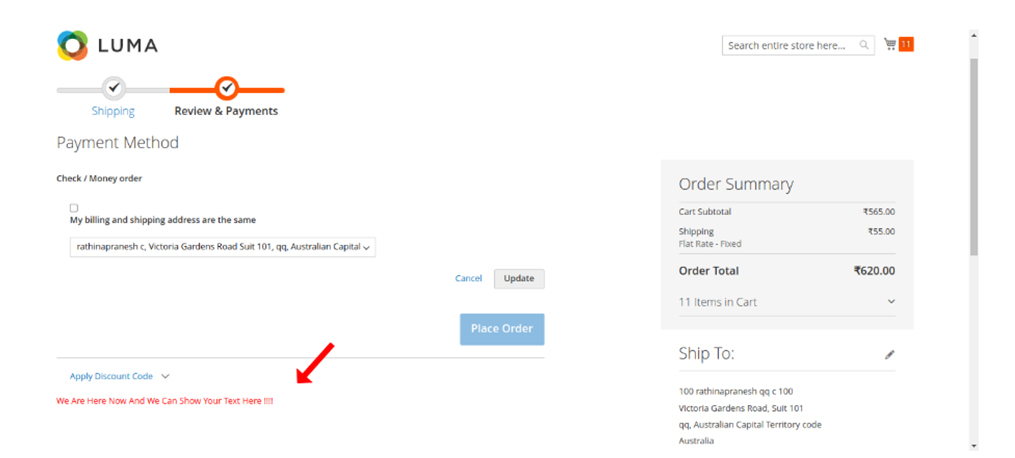
</div>Output

Customize the Checkout Process in Magento 2 with Klizer
Customizing the checkout process in Magento 2 by adding additional text based on the selected shipping method enhances the user experience and can provide customers with important shipping-related information.
By using a combination of custom JavaScript, template files, and Magento observers, you can dynamically display text based on the user’s choice of shipping method, providing them with real-time, relevant information.
This customization is useful for informing customers about delivery timeframes, special instructions, or discounts based on shipping methods.
Always test your changes thoroughly to ensure that they function as expected and enhance the checkout flow. Reach out to Klizer if you need any assistance in customizing your online store’s checkout process, our Magento experts will you achieve your ecommerce goals.